Why is web accessibility important?
Legal compliance: In many countries, businesses and organizations must make their websites accessible to individuals with disabilities.
Increased audience reach: Accessible websites allow businesses and organizations to reach a broader audience, including those with disabilities who might otherwise have difficulty accessing their content.
Social responsibility: Ensuring website accessibility is a social responsibility that shows a commitment to diversity, equity, and inclusion.
Improved user experience: Web accessibility benefits all users, not just those with disabilities. For instance, everyone finds clear, concise text easier to read, and larger buttons easier to click.
In 2021, the European Commission conducted a public consultation on Accessible web & digital content for people with disabilities.
The consultation, which focused on the accessibility of public sector websites and mobile apps, ran from July 19 to October 25, 2021. It gathered extensive information on the impact of web accessibility on people. Both a standard questionnaire and a shorter, easy-to-read version were made available. A total of 967 responses were received from 32 countries.
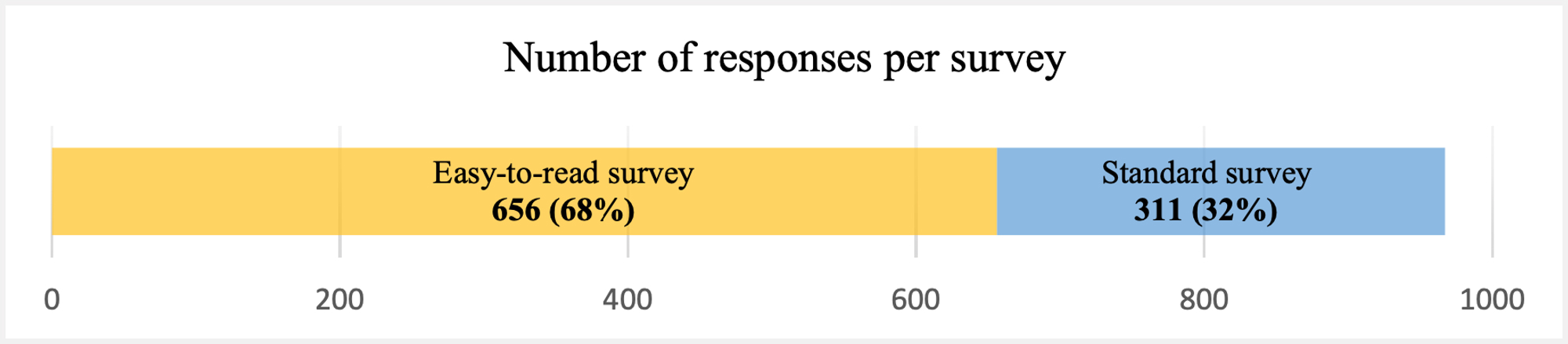
Interestingly, the easy-to-read survey received more than twice the number of responses (656) compared to the standard survey (311).

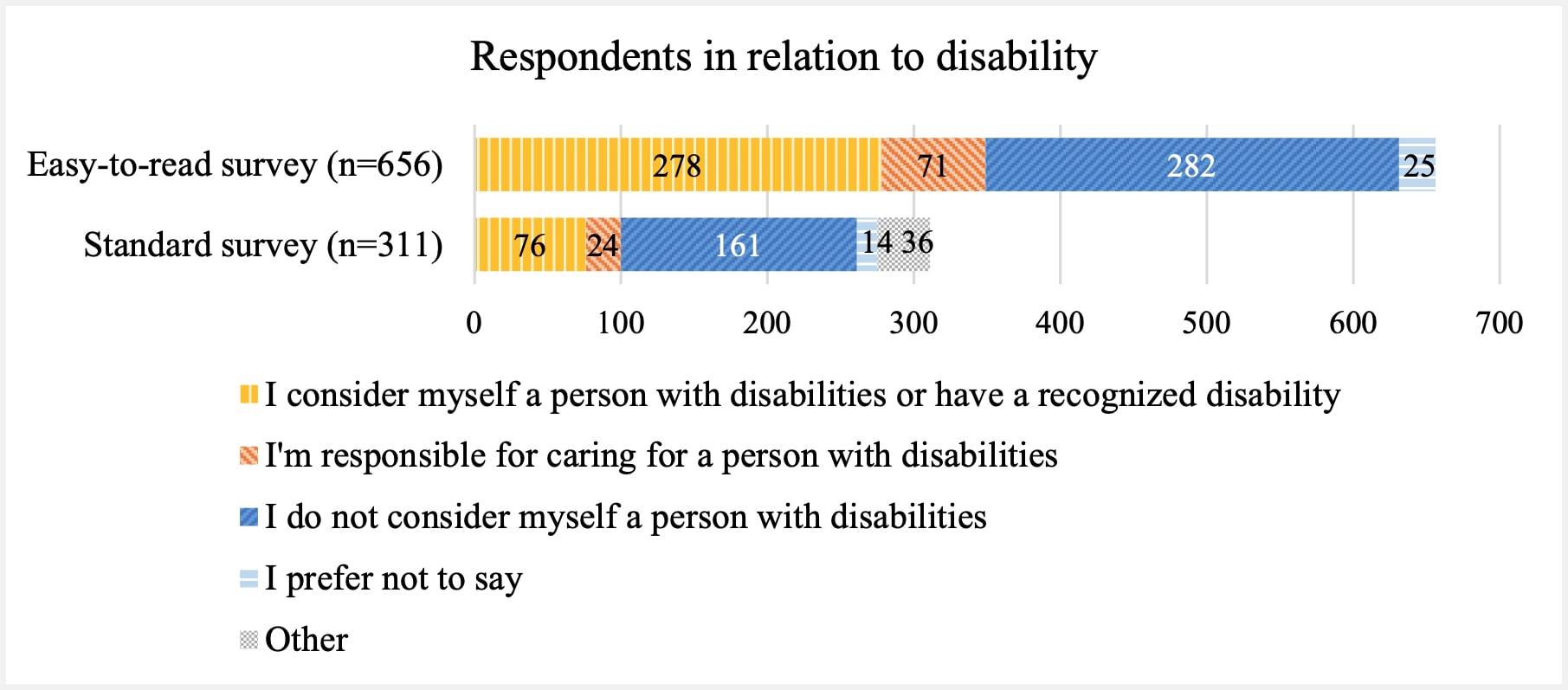
When we dive deeper in who did the standard survey or the easy-to-read survey you notice that people who don’t consider themself to have disabilities also chose the easy-to-read survey over the standard survey.
This is an interesting finding, and there are a few possible explanations. One possibility is that people simply prefer the shorter, more concise format of the easy-to-read survey. Another possibility is that people find the easy-to-read survey to be more accessible, even if they don't have a disability.
Whatever the reason, the fact that people who don't consider themselves to have disabilities are also choosing the easy-to-read survey suggests that it is a valuable tool for making public consultations more inclusive and accessible.

Designing for Good Readability
Experiment with contrasting colours
Contrasting colours are colours that have a significant difference in lightness. This makes them easier to see for people with low vision or color blindness. For example, black and white are contrasting colours, as are yellow and blue, and red and green.

Avoid certain color combinations
Certain color combinations can be difficult for people with color blindness to see. For example, red and green, blue and yellow, purple and green, and brown and green can be difficult to distinguish for people with certain types of color blindness.

Use thicker lines
Thicker lines can be easier to see for people with low vision. This is especially important for interactive elements, such as buttons and links. Thicker lines can also help to make text more readable.
Developing accessibility
Ensure that all elements are accessible via keyboard
Users should be able to navigate and interact with all elements of a website using only a keyboard. This is important for users with mobility impairments who cannot use a mouse. But this is also useful for everyone. Some people like navigating by keyboard because it can be faster and. Also people who use screen readers use a keyboard for navigating websites.
Use the correct HTML markup
Screen readers are special software tools that help people who are blind or have low vision to use the internet. Screen readers work by reading the text and other elements on a web page aloud. If you use HTML elements incorrectly, it can confuse the screen reader and make it difficult for people with visual impairments to use your website. A good trick to see if a web page has the correct markup is removing all the styling on a page. If the structure is clear and readable you’re on the right way. We removed the styling from a portion of our website. While it may not be exciting, the content is still understandable.


Provide text alternatives for images
Alt text is a short description of an image. It is used by screen readers to tell blind or visually impaired people what the image is about. Alt text is also used by search engines to index images and help people find them through image search. To add alt text to an image, simply add the alt attribute to the <img> tag. The alt text should be a brief and accurate description of the image.
<img src="image.png" alt="Woman drawing design flow chart including accessibility, usability, branding, and design">When a screen reader encounters this image, it will read the alt text aloud to the user. The user will then know what the image is about.
Creating content for great accessibility
Use captions for audio and video
Captions are text versions of the audio or video content. They are necessary for people who are deaf or hard of hearing, as well as for people who are in noisy environments or who are watching videos without the sound on.
Captions should be synchronised with the audio or video content and should be accurate and complete. They should also be formatted in a way that is easy to read, with a clear font and sufficient color contrast.
Provide descriptive link texts
Link text is the text that is displayed for a link. It is important to provide meaningful link text so that users know what they are clicking on, especially screen reader users.
Avoid using generic link text like "click here" or "read more" Instead, use descriptive link text that accurately describes the destination of the link.
Write clear alternative text for images
It is important to write clear alt text for all of your images. This will make your website more accessible to blind and visually impaired people, and it will also help your images rank higher in search engine results pages.
Here are some tips for writing good alt text:
Be specific. Don't just write "image" or "picture"
Be concise. Avoid writing long and complicated descriptions.
Be accurate. Describe the image accurately, without adding your own opinion or interpretation.
Use keywords. Include relevant keywords in your alt text, but don't keyword stuff.
Testing for Web Accessibility
When you did all these changes to improve the accessibility of your website, it is important to test it to ensure that it is accessible to users with disabilities. There are a number of tools and resources available to help you with this.
Web accessibility testing tools: There are a number of web accessibility testing tools available, both commercial and open source. These tools can help you to identify accessibility issues on your website.
Manual testing: It is also important to test your website manually using a variety of assistive technologies, such as screen readers and keyboard navigators. This will help you to identify accessibility issues that may not be detected by automated testing tools.
Now that you know the basics about web accessibility you can start testing it yourself. Did you ever try doing your daily work without using a mouse for an hour or a day? You will see that this will take some getting used to. But once you get a hold on it, it get more handy.
Here are some basic actions to get you started. If you want to get more experienced in using only a keyboard.
TAB to change focus to next element
SHIFT + TAB to change focus to previous element
ENTER to activate a link
ENTER or SPACE to press a button or link
SPACE to check a radiobutton or checkbox
Accessible websites: good for business, good for society
Accessible websites are not only good for people with disabilities, but they're also good for business. By making your website accessible, you can reach a wider audience, improve your user experience, and boost your SEO.
Improve your user experience. Accessible websites are easier for everyone to use, regardless of their ability. This can lead to increased traffic, longer engagement times, and higher conversion rates.
Boost your SEO. Search engines like Google are increasingly prioritizing accessible websites in their search results. This means that an accessible website can help you rank higher in search results and get more traffic to your site.
If you are prepared to enhance your website's accessibility, get in touch with us today. We can evaluate your existing website, pinpoint any accessibility issues, and devise a strategy to ensure it is accessible to all.
We recognise that making your website accessible can seem challenging. However, we're here to assist you at every step. With our experience and expertise, we can make your website accessible without compromising on design or functionality.




