Waarom is webtoegankelijkheid belangrijk?
Wettelijke naleving: in veel landen moeten bedrijven en organisaties hun websites toegankelijk maken voor mensen met een handicap.
Groter publieksbereik: toegankelijke websites stellen bedrijven en organisaties in staat een breder publiek te bereiken, inclusief mensen met een handicap die anders moeite zouden hebben met het toegang krijgen tot hun inhoud.
Maatschappelijke verantwoordelijkheid: het waarborgen van webtoegankelijkheid is een maatschappelijke verantwoordelijkheid die een inzet voor diversiteit, gelijkheid en inclusie toont.
Verbeterde gebruikerservaring: webtoegankelijkheid is voordelig voor alle gebruikers, niet alleen voor die met een handicap. Bijvoorbeeld, iedereen vindt duidelijke, bondige tekst gemakkelijker te lezen, en grotere knoppen gemakkelijker om op te klikken.
In 2021 voerde de Europese Commissie een publieke raadpleging uit over Toegankelijke web- en digitale inhoud voor mensen met een handicap.
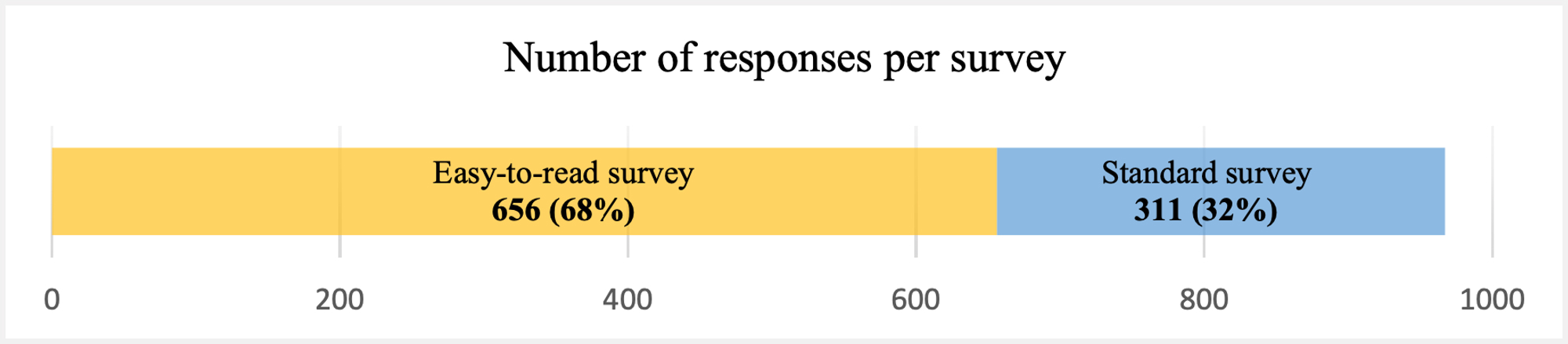
De raadpleging, die gericht was op de toegankelijkheid van websites en mobiele apps van de publieke sector, liep van 19 juli tot 25 oktober 2021. Het verzamelde uitgebreide informatie over de impact van webtoegankelijkheid op mensen. Zowel een standaardvragenlijst als een kortere, makkelijk te lezen versie waren beschikbaar. Er werden in totaal 967 reacties ontvangen uit 32 landen.
Interessant is dat de makkelijk te lezen enquête meer dan twee keer zoveel reacties (656) ontving in vergelijking met de standaardenquête (311).

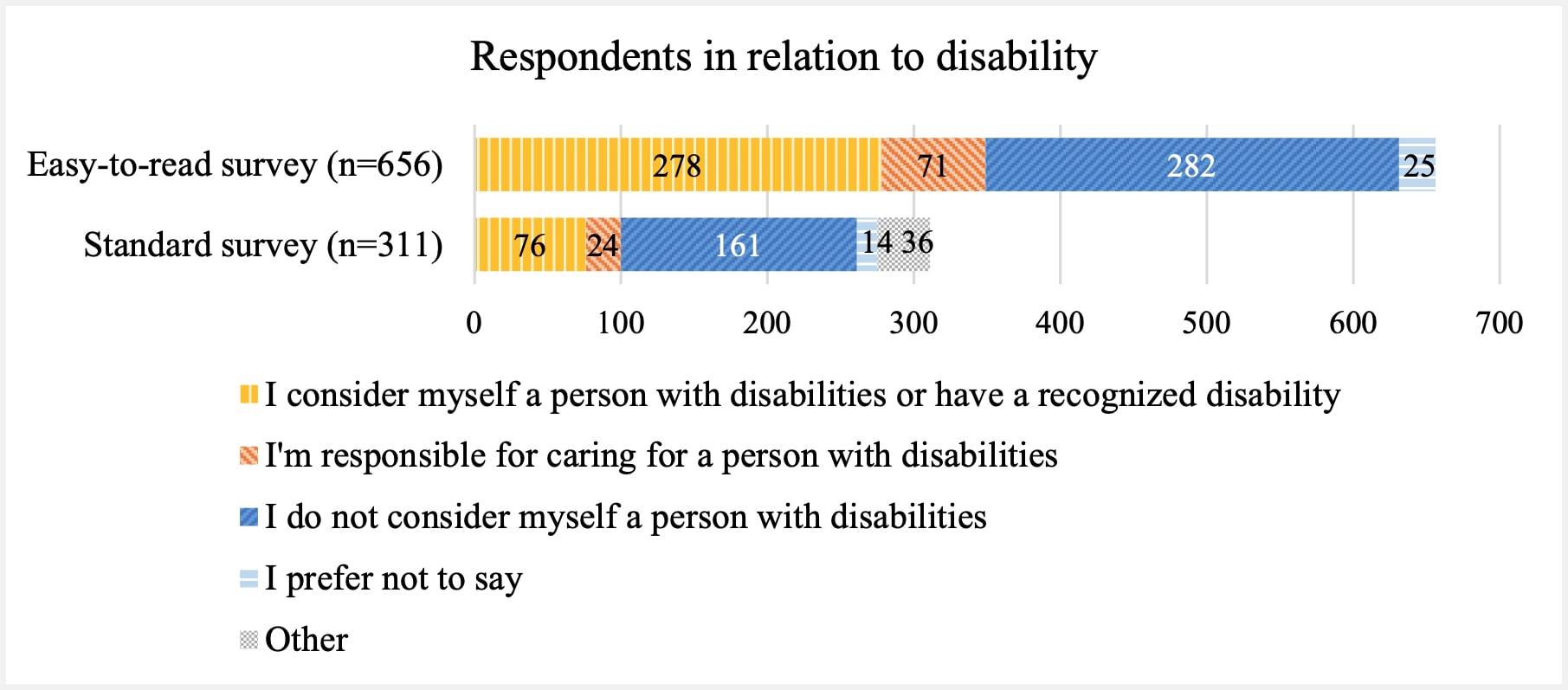
Als we dieper ingaan op wie de standaardenquête of de makkelijk te lezen enquête deed, merk je op dat mensen die zichzelf niet als gehandicapt beschouwen ook de makkelijk te lezen enquête verkozen boven de standaardenquête.
Dit is een interessante bevinding, en er zijn een paar mogelijke verklaringen. Een mogelijkheid is dat mensen simpelweg de kortere, bondigere indeling van de makkelijk te lezen enquête verkiezen. Een andere mogelijkheid is dat mensen de makkelijk te lezen enquête toegankelijker vinden, zelfs als ze geen handicap hebben.
Wat ook de reden is, het feit dat mensen die zichzelf niet als gehandicapt beschouwen ook kiezen voor de makkelijk te lezen enquête suggereert dat het een waardevol hulpmiddel is om openbare raadplegingen inclusiever en toegankelijker te maken.

Ontwerpen voor goede leesbaarheid
Experimenteer met contrasterende kleuren
Contrasterende kleuren zijn kleuren die een significant verschil in lichtheid hebben. Dit maakt ze gemakkelijker te zien voor mensen met een lage visie of kleurenblindheid. Bijvoorbeeld, zwart en wit zijn contrasterende kleuren, net als geel en blauw, en rood en groen.

Vermijd bepaalde kleurencombinaties
Bepaalde kleurencombinaties kunnen moeilijk te zien zijn voor mensen met kleurenblindheid. Bijvoorbeeld, rood en groen, blauw en geel, paars en groen, en bruin en groen kunnen moeilijk te onderscheiden zijn voor mensen met bepaalde soorten kleurenblindheid.

Gebruik dikkere lijnen
Dikkere lijnen kunnen gemakkelijker te zien zijn voor mensen met een lage visie. Dit is vooral belangrijk voor interactieve elementen, zoals knoppen en links. Dikkere lijnen kunnen ook helpen om tekst leesbaarder te maken.
Toegankelijkheid ontwikkelen
Zorg ervoor dat alle elementen toegankelijk zijn via het toetsenbord
Gebruikers zouden in staat moeten zijn om te navigeren en interactie uitvoeren met alle elementen van een website met alleen een toetsenbord. Dit is belangrijk voor gebruikers met mobiliteitsbeperkingen die geen muis kunnen gebruiken. Maar dit is ook nuttig voor iedereen. Sommige mensen navigeren graag met het toetsenbord omdat het sneller kan zijn. Ook mensen die schermlezers gebruiken, navigeren met een toetsenbord op websites.
Gebruik de juiste HTML-markup
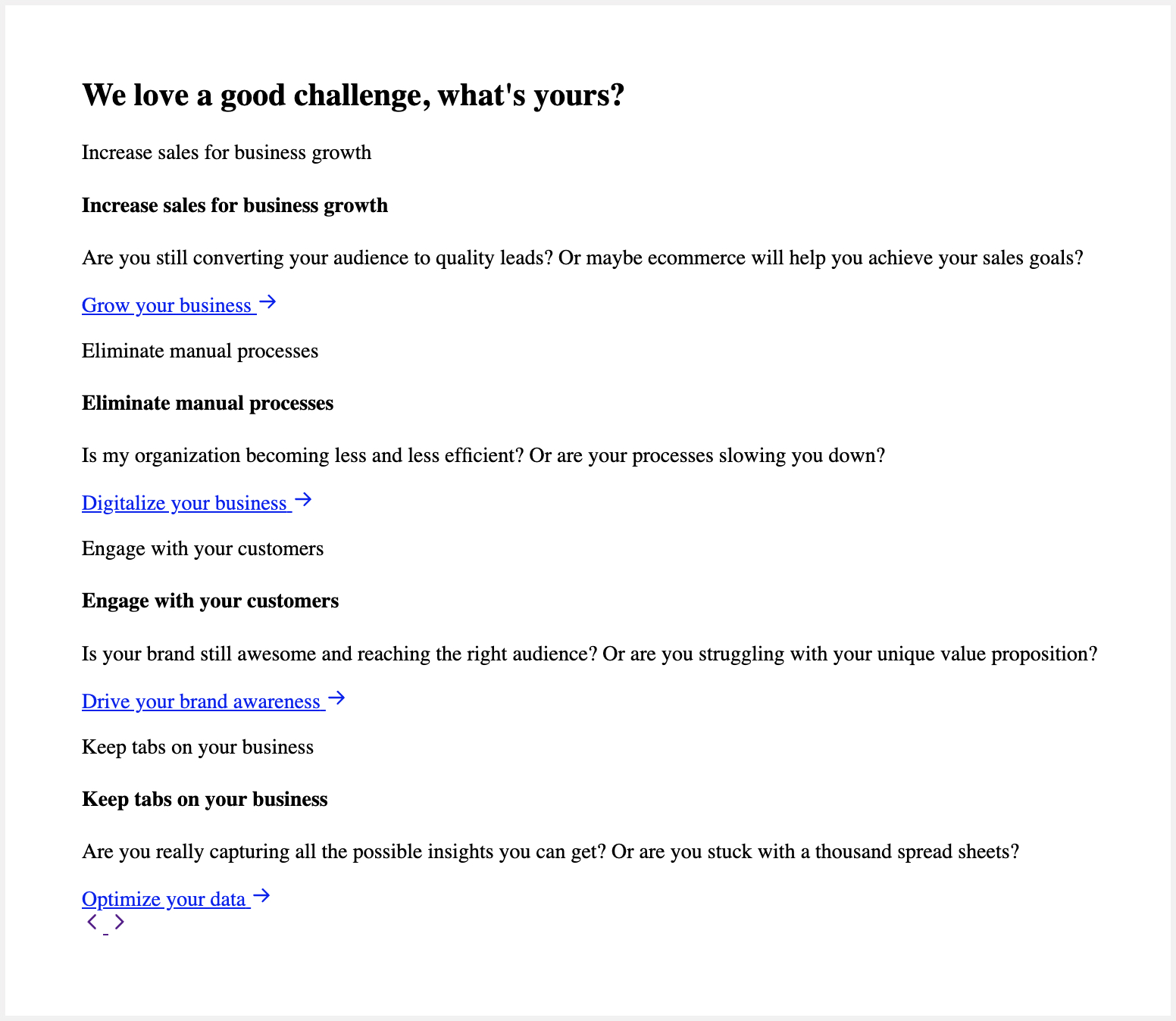
Schermlezers zijn speciale softwarehulpmiddelen die mensen die blind zijn of een lage visie hebben helpen om het internet te gebruiken. Schermlezers werken door de tekst en andere elementen op een webpagina hardop voor te lezen. Als je HTML-elementen verkeerd gebruikt, kan dit de schermlezer verwarren en het moeilijk maken voor mensen met visuele beperkingen om je website te gebruiken. Een goede truc om te zien of een webpagina de juiste opmaak heeft, is alle styling van een pagina verwijderen. Als de structuur duidelijk en leesbaar is, zit je goed. We hebben de styling van een deel van onze website verwijderd. Hoewel het misschien niet spannend is, is de inhoud nog steeds begrijpelijk.


Bied tekstalternatieven voor afbeeldingen
Alt-tekst is een korte beschrijving van een afbeelding. Het wordt gebruikt door schermlezers om blinde of slechtziende mensen te vertellen waar de afbeelding over gaat. Alt-tekst wordt ook gebruikt door zoekmachines om afbeeldingen te indexeren en mensen te helpen ze te vinden via afbeeldingszoekopdrachten. Om alt-tekst aan een afbeelding toe te voegen, voeg je eenvoudigweg het alt-attribuut toe aan de <img>-tag. De alt-tekst moet een beknopte en nauwkeurige beschrijving van de afbeelding zijn.
<img src="image.png" alt="Vrouw tekent ontwerpflowchart inclusief toegankelijkheid, bruikbaarheid, merk en ontwerp">Wanneer een schermlezer deze afbeelding tegenkomt, zal het de alt-tekst hardop voorlezen aan de gebruiker. De gebruiker weet dan waar de afbeelding over gaat.
Inhoud creëren voor geweldige toegankelijkheid
Gebruik ondertitels voor audio en video
Ondertitels zijn tekstversies van de audio- of video-inhoud. Ze zijn noodzakelijk voor mensen die doof of slechthorend zijn, maar ook voor mensen die zich in lawaaierige omgevingen bevinden of die video's zonder geluid bekijken.
Ondertitels moeten gesynchroniseerd zijn met de audio- of video-inhoud en moeten nauwkeurig en volledig zijn. Ze moeten ook op een manier worden geformatteerd die gemakkelijk te lezen is, met een duidelijk lettertype en voldoende kleurcontrast.
Bied beschrijvende linkteksten
Een inktekst is de tekst die wordt weergegeven voor een link. Het is belangrijk om betekenisvolle linktekst te bieden, zodat gebruikers weten waar ze op klikken, vooral gebruikers van schermlezers.
Vermijd het gebruik van generieke linkteksten zoals "klik hier" of "lees meer". Gebruik in plaats daarvan beschrijvende linkteksten die de bestemming van de link nauwkeurig beschrijven.
Schrijf een duidelijke alternatieve tekst voor afbeeldingen
Het is belangrijk om duidelijke alt-tekst voor al je afbeeldingen te schrijven. Dit maakt je website toegankelijker voor blinde en slechtziende mensen, en het helpt ook je afbeeldingen hoger te ranken in zoekmachine-resultatenpagina's.
Hier zijn enkele tips voor het schrijven van goede alt-tekst:
Wees specifiek. Schrijf niet gewoon "afbeelding" of "foto".
Wees beknopt. Vermijd het schrijven van lange en gecompliceerde beschrijvingen.
Wees nauwkeurig. Beschrijf de afbeelding nauwkeurig, zonder je eigen mening of interpretatie toe te voegen.
Gebruik zoekwoorden. Includeer relevante zoekwoorden in je alt-tekst, maar doe niet aan zoekwoordstuffing.
Testen voor webtoegankelijkheid
Wanneer je al deze wijzigingen hebt aangebracht om de toegankelijkheid van je website te verbeteren, is het belangrijk om te testen of het toegankelijk is voor gebruikers met een handicap. Er zijn verschillende hulpmiddelen en bronnen beschikbaar om je hierbij te helpen.
Webtoegankelijkheidstesttools: Er zijn verschillende webtoegankelijkheidstesttools beschikbaar, zowel commercieel als open source. Deze hulpmiddelen kunnen je helpen om toegankelijkheidsproblemen op je website te identificeren.
Handmatig testen: Het is ook belangrijk om je website handmatig te testen met verschillende hulpmiddelen voor mensen met een handicap, zoals schermlezers en toetsenbordnavigators. Dit zal je helpen om toegankelijkheidsproblemen te identificeren die mogelijk niet worden gedetecteerd door geautomatiseerde testtools.
Nu je de basisprincipes van webtoegankelijkheid kent, kun je zelf beginnen met testen. Heb je ooit geprobeerd je dagelijkse werk te doen zonder een uur of een dag een muis te gebruiken? Je zult zien dat dit even wennen is. Maar zodra je er de slag van te pakken krijgt, wordt het handiger.
Hier zijn enkele basisacties om je op weg te helpen. Als je meer ervaring wilt opdoen in het gebruik van alleen een toetsenbord.
TAB om de focus naar het volgende element te veranderen
SHIFT + TAB om de focus naar het vorige element te veranderen
ENTER om een link te activeren
ENTER of SPATIE om een knop of link in te drukken
SPATIE om een radioknop of selectievakje aan te vinken
Toegankelijke websites: goed voor bedrijven, goed voor de samenleving
Toegankelijke websites zijn niet alleen goed voor mensen met een handicap, maar ook voor bedrijven. Door je website toegankelijk te maken, kun je een breder publiek bereiken, je gebruikerservaring verbeteren en je SEO een boost geven.
Verbeter je gebruikerservaring. Toegankelijke websites zijn gemakkelijker te gebruiken voor iedereen, ongeacht hun mogelijkheden. Dit kan leiden tot meer verkeer, langere betrokkenheidstijden en hogere conversieratio's.
Boost je SEO. Zoekmachines zoals Google geven steeds meer prioriteit aan toegankelijke websites in hun zoekresultaten. Dit betekent dat een toegankelijke website je kan helpen hoger te ranken in zoekresultaten en meer verkeer naar je site te krijgen.
Als je klaar bent om de toegankelijkheid van je website te verbeteren, neem dan vandaag nog contact met ons op. We kunnen je bestaande website evalueren, eventuele toegankelijkheidsproblemen identificeren en een strategie ontwikkelen om ervoor te zorgen dat deze voor iedereen toegankelijk is.
We erkennen dat het toegankelijk maken van je website uitdagend kan lijken. Maar we zijn hier om je bij elke stap te helpen. Met onze ervaring en expertise kunnen we je website toegankelijk maken zonder in te boeten aan ontwerp of functionaliteit.